Ваша высокая репутация у почтовых служб = доставка 100% во входящие!
Мы соблюдаем все требования и рекомендации почтовых служб Gmail, Яндекс.Почта и @Mail.ru для увеличения процента доставки до максимума
Делайте рассылки быстро и просто!
Библиотека шаблонов
Десятки готовых шаблонов помогут быстро запустить вашу рассылку
Адаптивность писем
Письма будут выглядеть одинаково хорошо и на ПК, и на смартфоне
Импорт HTML
Есть свёрстанный макет? Загрузите и отправьте его в один клик!
Персонализация
Подстановка имени и иных данных для повышения конверсии
Тест в почтовых клиентах
Предпросмотр письма в популярных почтовых клиентах и службах
Сегментация
Множество условий и параметров для глубокой сегментации
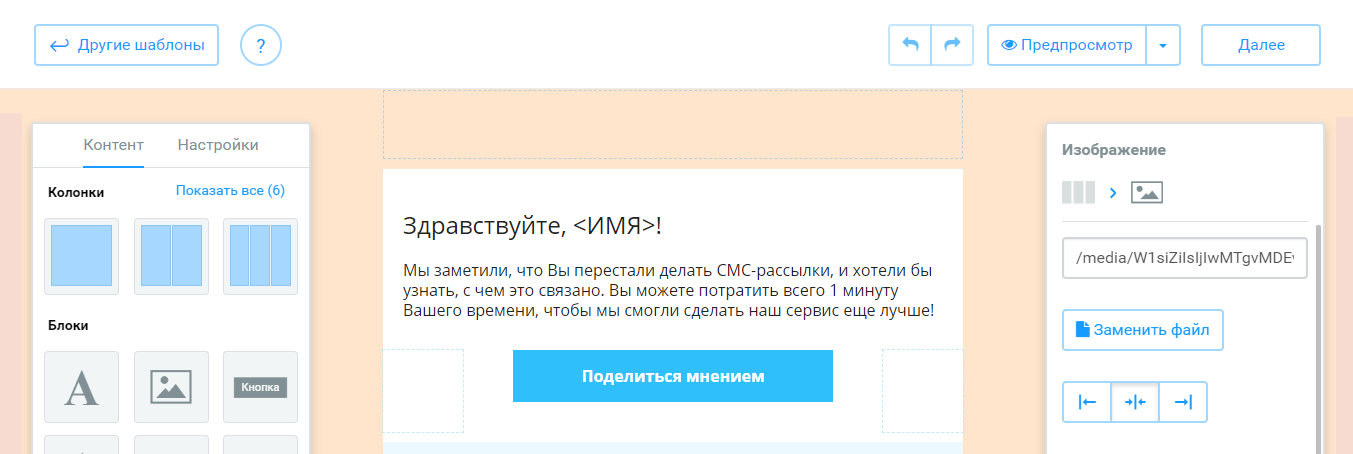
Мощный встроенный конструктор писем сделает из сотрудника дизайнера, верстальщика и программиста
Модульный редактор с drag-n-drop помогает собрать письмо без знаний HTML

Автоматизируйте email-рассылки, чтобы систематизировать работу и повысить эффективность
Автоматические цепочки писем
Создавайте автоматические воронки продаж с помощью тригеров, которые будут срабатывать на основании действий пользователя, переменных, событий.


Формы подписки на рассылку
Собирайте контакты на сайте при помощи наших форм подписки. Новые подписчики автоматически попадут в нужную группу в вашем личном кабинете

API, SMTP, готовые модули
Настройте отправку одиночных писем по шаблону или массовых email-рассылок через ваши CRM и CMS
Документация по API и SMTP
Хотите за всем следить и всё знать?
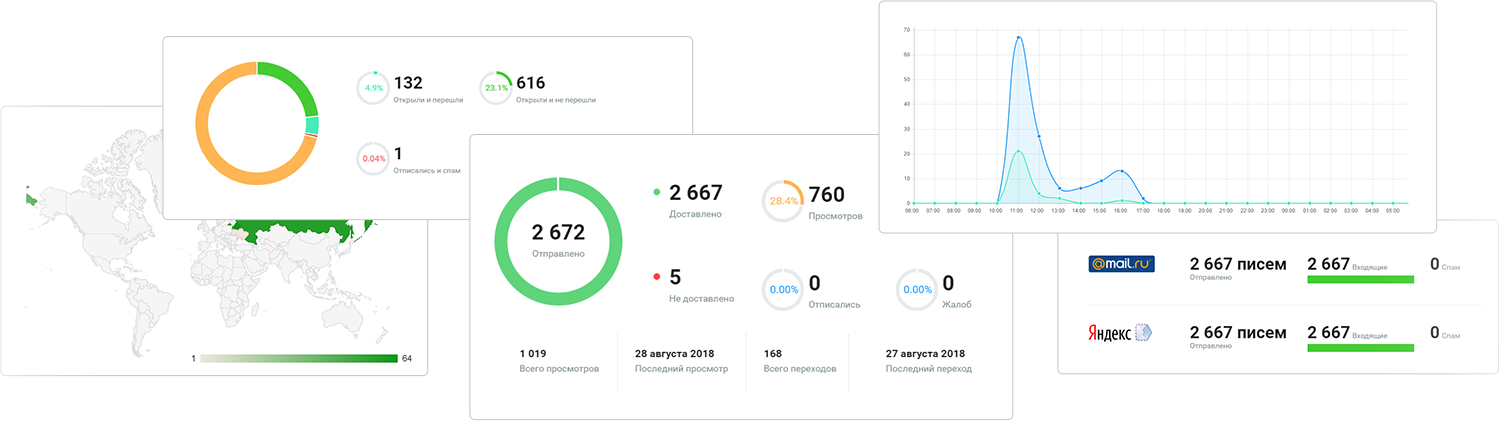
Интеграция с Постмастером Mail.ru и Почтовыми офисами Яндекса и Google позволяет получать подробную статистику по вашим рассылкам и получателям — доставка, открытия и просмотры, переходы по ссылкам, отписки, жалобы и нажатия на «спам» — всё под контролем и доступно для анализа

Заботливый сервис :)
Персональный менеджер всегда на связи и готов помочь разобраться в email-маркетинге
Предоставим документы для ИП и юрлиц — договор, счет, акт, ЭСЧФ. Работаем с НДС.
Платите безналом или картой онлайн — быстрое зачисление платежей без комиссий
всем вашим подписчикам и клиентам!
меняется, а письма вы шлете раз в месяц
услуг для
бизнеса
для начала попробуйте бесплатно!
